
Copyright© 2000 by Bernd R. Fix. All Rights Reserved.
 section ...
section ...

|
Java™-based development framework for PalmOS™ devices (PDAs) Copyright© 2000 by Bernd R. Fix. All Rights Reserved. |
Back to the
 section ...
section ...
|
|
|
||
|
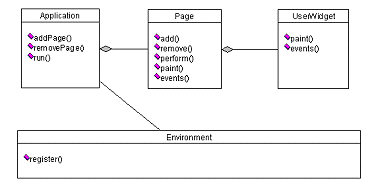
Introduction DynaWorks is a framework that provides the basic classes that developers can use in their own applications for GUI handling and database access. It's not a stand-alone application that does something useful - it's "just" a bunch of "building blocks" for a broad range of applications... The four most important building blocks are the classes Environment, Application, Page and UserWidget; the following sections will describe these classes and their interactions more closely. An application generally consists of dialogs or screens (these are called Pages in the DynaWorks framework) that represent an aspect of the application (input forms, output displays ...). Each Page itself contains one or more UserWidgets like Buttons, Checkboxes or many more. The logic for each Page is contained in the page itself. The Application acts as a container for Page objects - so your application can add its pages to it. Since the Application also provides methods to manage an application-wide object store, where all the global data can be stored, each page can access this data to fulfill its functionality. Read more about this in the GUI tutorial. |

|
|
|
|
||
|
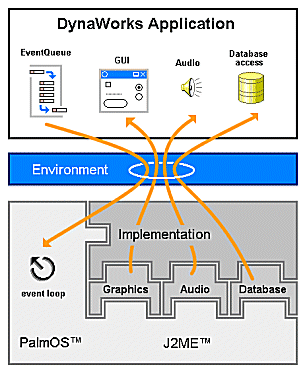
The base classes 1. Environment To use DynaWorks on different J2ME™ platforms, the interaction of the framework (and the resulting applications of course) with the platform and hardware device has to be abstracted into a set of interface methods that are implemented for every platform. These methods are accessable through the Environment class. The very first thing you have to do in your application (first instruction in the main() method or even in the static initializer of the invoker class) is to tell the Environment class which platform implementation is to be used. You do that by setting a implementation reference (a more detailed description can be found in the Tutorial). The responsibility of the Environment class is to allow the framework access to the output and input capabilities of the platform resp. the hardware device. So it provides factory methods for classes to access the display (Environment.getGraphics()), the speaker (Environment.getAudio()) and the persistence mechanism (Environment.getDatabase(...)). The user interactions (and system events) are processed in an event loop in the Implementation. The Application registers an EventQueue with the Environment, so that all these events are pushed into the EventQueue and can be retrieved and processed by the Application. More information about the event handling can be found in its own chapter.
|

|
|
|
|
||
|
2. Application The Application is a general-purpose class, so you normally don't need to derive from it - all the needed functionality is already there. Your own application will use a invoker class to setup the Environment and to create an Application. You can then create/prepare/add the Page objects your application needs to this instance. Your application will start when you invoke the run() method with the name of your intro page. There are a few reason you might consider deriving from the Application class: If your application grows (many pages), the standard method of the application to store the pages directly might be a memory-wasting strategy. Although there is another way to do this (you can add a name/class object to the application; the page will be created/destroyed every time it is called/terminated), you might consider to have your own way to do Page loading - and you can do this by deriving from the Application class. 3. Page The Page is a container for UserWidgets and provides the logic to weave the application data, the data processing (business logic) and the user interactions together into a single unit. Whenever the Application invokes a Page, the EventQueue object of that application is passed to the Page object - so the page now can process all events sent from the Environment. In other words: a running Page holds the focus for user input and event handling. 4. UserWidget All classes that implement the UserWidget interface, can be used as controls displayed by the Page. There are all the standard controls like button, checkbox, scrollbar, listbox and so forth - but it is quite easy to write your own high-level-abstraction controls very easily (see the tutorial about widgets). |
||